कुछ वर्डप्रेस यूजर Instagram Page WordPress Site Menubar ऐड करना चाहते है जिससे कोई विजिटर जब साइट के मेनूबार को चेक करे तो उसे साइट के मेनूबार में Instagram Page भी दिख जाये जिससे वो Instagram Page पर क्लिक करके हमारे Instagram Page को भी देख सकते और फॉलो कर सके लेकिन कुछ वर्डप्रेस यूजर को Instagram Page WordPress Site Menubar में जोड़ना नहीं आता है तो ऐसे वर्डप्रेस यूजर को हम बतायेगें कैसे आप वर्डप्रेस साइट मेनूबार में Instagram Page ऐड कर सकते
स्टेप – सबसे पहले आप वर्डप्रेस के डैशबोर्ड में लॉगिन हो जाये डैशबोर्ड में लॉगिन होने के बाद आपको लेफ्ट में Appearance सेटिंग मिलेगी आपको Appearance सेटिंग क्लिक करना है.
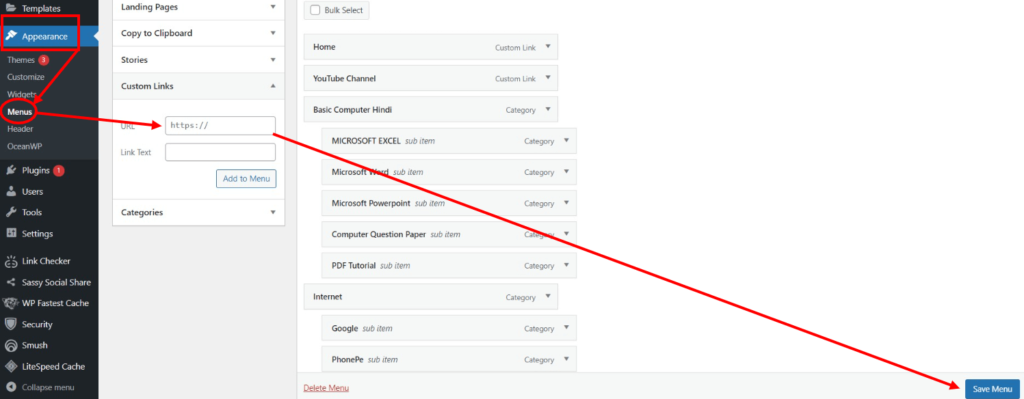
स्टेप – Appearance सेटिंग पर क्लिक करने के बाद आपको Menus ऑप्शन दिखाई देगा आप उस पर क्लिक करे.
स्टेप – Menus ऑप्शन पर क्लिक करने के बाद आपके सामने साइट के मेनूबार सेटिंग का पेज आ जायेगा Menus आपको लेफ्ट साइड में कुछ ऑप्शन दिखाई देगें उन्हीं ऑप्शन में Custome Links ऑप्शन दिखाई देगा आप उस पर क्लिक करे।
स्टेप – Custome Links ऑप्शन पर क्लिक करने के बाद अब आपको अपने Instagram Page को ओपन करना है और फिर अपने Instagram Page का यूआरएल Custome Links ऑप्शन में जाकर डाल देना है और Custome Links को मेनूबार में ऐड करना है.

स्टेप – यह सब करने के बाद अब आपको Save Menu बटन पर क्लिक करना जो आपको साइट के राइट साइट में नीचे की और मिलेगा फिर आप चेक करे साइट में आपके साइट के मेनूबार में Instagram Page ऐड हुआ मिलेगा जिस पर आप क्लिक करेगें आप सीधे अपने Instagram Page पर Redirect हो जायेगें।
Instagram Page WordPress Site Menubar में कैसे ऐड करे इसका हमने एक वीडियो टुटोरिअल भी बना दिया है आप नीचे दिए वीडियो को देखकर इससे सम्बंधित और भी जानकारी सकते है.

