Contents
कुछ ब्लॉगर ने ब्लॉग्गिंग करना अभी-अभी सीखा है तो साइट की स्पीड की बात आती है तो उनके सामने Minify HTML Minify CSS Minify JavaScript की सेटिंग सामने आती है तो उनके मनमें हमेशा सवाल चलता रहता है आखिर वर्डप्रेस साइट में Minify HTML Minify CSS Minify JavaScript क्या है और इसे कैसे Optimize करे कौनसा प्लगइन यूज़ करे जिससे साइट की स्पीड कम हो जाये वेबसाइट का लोड टाइम कम हो जाये वेबसाइट का साइज कंप्रेस या कम हो जाये तो आइये जाते है इसके बारे में?
सबसे पहले बात करते है Minify का मतलब क्या है?
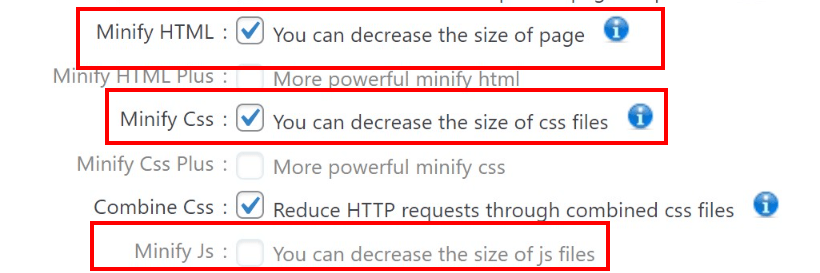
दोस्तों आपने किसी भी Cache प्लगइन के अंदर Minify HTML Minify CSS Minify JavaScript सेटिंग जरूर देखी होगी तो प्लगइन के अंदर Minify का मलतब है साइट को कंप्रेस या साइट को छोटे करने से है जब आपके सामने Minify HTML, CSS, JavaScript सेटिंग आती है कोई भी Cache प्लगइन के अंदर तो आपसे पूछा जाता है की आपको साइट में

HTML, CSS, JavaScript Minify करना है या नहीं करना है तो आप HTML, CSS, JavaScript को Optimize करने के लिए Cache प्लगइन के अंदर HTML, CSS, JavaScript सेटिंग पर टिक मार्क कर ले और फिर Save Change कर दे इसके बाद आपकी साइट के HTML, CSS, JavaScript Minfiy हो जायेगें।
HTML, CSS, JavaScript Minify क्यों करते है?
जब वर्डप्रेस पर वेबसाइट या ब्लॉग बनाते है तो वेबसाइट ब्लॉग में जो कोड होते है जैसे HTML, CSS, JavaScript इन कोड की वजह से साइट की स्पीड पर काफी फर्क पड़ता है और साथ ही साथ हम साइट के अंदर एक्सटर्नल HTML, CSS, JavaScript कोड ही जोड़ देते है तो इसकी वजह से साइट काफी हैवी हो जाती है साइट का लोड टाइम काफी बढ़ जाता है और साइट खुलने में काफी टाइम लगाती है

तो इस स्थति में साइट की स्पीड अच्छी करने के लिए हम साइट के HTML, CSS, JavaScript कोड को Minify करते है यानि साइट की साइज को कंप्रेस या कम करते है HTML, CSS, JavaScript Minify करने से साइट का साइज कम हो जाता और साइट की स्पीड काफी अच्छी हो जाती है इसलिए आपको अपनी साइट के अंदर HTML, CSS, JavaScript कोड को Minify करना चाहिए जिससे साइट की स्पीड मेन्टेन रहे.
Minify HTML Minify CSS Minify JavaScript करने से साइट में एरर आ जाती है क्या?
अगर आप साइट के अंदर केवल एक ही Cache प्लगइन द्वारा Minify HTML Minify CSS Minify JavaScript सेटिंग इनेबल करते है तो साइट को कोई दिक्कत नहीं है अगर आपने साइट में दो Cache प्लगइन यूज़ किये है और दोनों Cache प्लगइन में Minify HTML Minify CSS Minify JavaScript सेटिंग इनेबल कर दी है तो इस वजह से साइट में एरर आ सकती है साइट बंद भी हो सकती है ध्यान रहे आपको केवल एक ही Cache प्लगइन में Minify HTML Minify CSS Minify JavaScript सेटिंग इनेबल करना है.
HTML Minify CSS Minify JavaScript Minify करने के लिए कौनसे फ्री प्लगइन बेस्ट है ?
हम आपको कुछ फ्री Cache प्लगइन बता रहे है जिसके द्वारा आप अपनी वेबसाइट या ब्लॉग के HTML CSS JavaScript कोड को Minify कर सकते है आसानी से कुछ प्लगइन में आपको केवल HTML Minify CSS Minify इनेबल करने की सेटिंग मिलेगी तो कुछ प्लगइन में आपको HTML CSS JavaScript Minify तीनों सेटिंग इनेबल करने की सुविधा मिलेगी-
W3 Total Cache
WP Super Cache
WP Fastest Cache
Hummingbird – Optimize Speed, Enable Cache, Minify CSS & Defer Critical JS
हम अपनी साइट में कौनसा Cache प्लगइन यूज़ करते है?
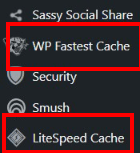
हम अपनी साइट के अंदर दो Cache प्लगइन यूज़ करते है पहला WP – Fastest Cache और दूसरा Lite Speed Cache लेकिन इन दोनों प्लगइन में हमने WP – Fastest Cache प्लगइन में Minify HTML Minify CSS सेटिंग इनेबल की है और वहीं Lite Speed Cache प्लगइन में केवल Minify JavaScript सेटिंग इनेबल की है

आपकी साइट के अंदर ऊपर दिए जो भी Cache प्लगइन ठीक से वर्क कर रहे हो साइट की स्पीड बढ़ा रहे हो साइट में कोई भी एरर नहीं ला रहे हो तो आप उसी Cache प्लगइन को अपनी साइट के अंदर इनस्टॉल एंड एक्टिवेट करना है.
Minify HTML Minify CSS Minify JavaScript क्या है कैसे Optimize करे इसका हमने एक वीडियो टुटोरिअल भी बना दिया है आप नीचे वीडियो को देखकर इससे सम्बंधित और भी जानकारी ले सकते है और अपनी साइट की स्पीड को Increase कर सकते है.

